 이러다 곧 manga도 나오겠네용
이러다 곧 manga도 나오겠네용
javascript animation 프레임 워크 입니다. 아직 엄청나게 많은 기능을 제공하는 수준은 아닙니다만, 가볍고 빠르게 동작하는 것이 특징입니다.
2016/06/28 Editor’s choice
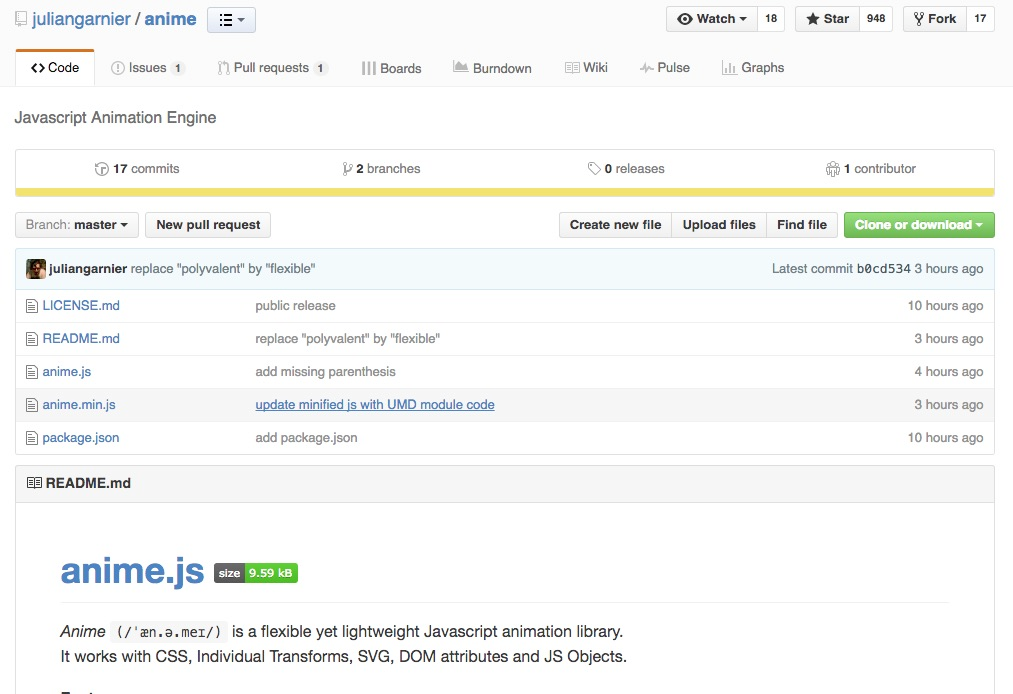
juliangarnier/anime
_anime - Polyvalent yet lightweight Javascript animation library_github.com
설치는 그냥 프로젝트에 소스가 존해하고 min파일까지 제공하고 있습니다. 별도의 작업 없이 사용할수 있습니다.

var myAnimation = anime({
targets: \['.blue', '.green'\],
translateX: '13rem',
rotate: 180,
borderRadius: 8,
duration: 2000,
loop: true
});
간단하게 애니메이션이 구현 됩니다.
제가 가장 재밌게 본 것은 SVG 의 path를 따라 그려주는 것인데,
불꽃을 한번 따라서 구현해 봤습니다.
결과는 위의 그림과 같고 소스는 다음과 같습니다.
javascript
var path = anime.path('path');
anime({
targets: 'rect',
translateX: path,
translateY: path,
rotate: path,
duration: 3000,
loop: true,
easing: 'linear'
});
anime({
targets: 'path',
opacity: 0,
duration: 6000,
loop: true,
direction: 'alternate',
easing: 'easeInOutExpo'
});
SVG
<section\>
<article\>
<svg width="512" height="512" viewBox="0 0 512 512"\>
<path d="M223.899,32c25.691,145--96.732,142--95.895,288c0.686,119.51,104.975,160,128.143,160c23.166,0,113.88--26,126.931--160
C393.711,210.816,310.572,96,223.899,32z M256.147,472c0,0--40.701--35.816--40.701--80c0--44.183,40.555--80,40.555--80
s40.332,35.817,40.332,80C296.332,436.184,256.147,472,256.147,472z M367.153,318.449c-2.823,28.988--9.704,54.523--20.45,75.894
c-8.749,17.397--20.084,32.114--33.692,43.743c-6.522,5.575--13.255,10.115--19.771,13.749c10.039--15.938,19.093--36.72,19.093--59.835
c0--50.788--43.842--90.307--45.708--91.963l-10.594--9.41l-10.621,9.381c-1.877,1.657--45.963,41.178--45.963,91.992
c0,21.842,8.168,41.594,17.636,57.152c-7.381--4.326--15.215--9.748--22.986--16.451c-14.688--12.67--26.365--27.608--34.708--44.402
c-10.063--20.255--15.239--43.265--15.383--68.391c-0.367--63.986,24.09--95.746,49.983--129.369c24.568--31.903,49.829--64.7,49.458--122.113
c32.513,28.827,61.257,63.03,82.822,98.877C357.576,219.35,371.715,271.615,367.153,318.449z"/\>
<rect fill="\#38FF9B" width="16" height="16" x="-8" y="-8"/\>
</svg\>
</article\>
<footer\>
<span\>Made with</span\> <a href="[http://anime-js.com][anchor2]"\>anime.js</a\>
</footer\>
<a class="logo" href="[http://anime-js.com][anchor2]"\><img src="[https://s3-us-west-2.amazonaws.com/s.cdpn.io/1137/anime-logo.png][anchor3]"\></img\></a\>
</section\>
By Keen Dev on June 27, 2016.
Exported from Medium on May 31, 2017.
